For every user of Adobe Dreamweaver comes a time when it’s no longer feasible to work offline: sooner rather than later, you need access to a remote server, (either your staging or your production server, or both). If you are among the lucky ones whose staging or production environment runs on AWS EC2, Amazon’s high-performance low-cost compute cloud, you may hit quite a series of roadblocks before you get Dreamweaver CC/CC 2017 to communicate with your server instance(s). Here is a short and sweet tutorial on how to set up SFTP access in Dreamweaver without exposing your environment to the dangers of unsecured FTP.
A note about FTP: Quit demanding access via FTP from the system administrator of your remote server—and if you happen to be that administrator, don’t bother setting it up. FTP is not worth your precious time. This is a legacy protocol which comes with all sorts of security vulnerabilities that are unfixable. You might even say that FTP is a security vulnerability in and by itself. Stay away from classic FTP. You don’t need it and it’s not good for you.
One of the recommended methods of providing Dreamweaver access to a remote server for file exchange involves the use of SFTP and a key pair consisting of a private key file (which is only known by the authorized user) and a public key (which is installed on the server). This method is different from using a name and a password as access credentials. SFTP access in Dreamweaver is considered vastly more secure that (unsecured) FTP.
Step 1. On your local computer, create a key pair for OpenSSH
Windows users can use PuTTY Generator, a free utility which is part of the PuTTY Project, to generate OpenSSH-compatible key pairs.
Here is a short tutorial on how to create OpenSSH keys on a Windows desktop for remote access to a Linux server.
Step 2. Set up the target server for remote access based on the key pair you created
This step requires root access to the target server instance. In the environment of a typical creative agency, this task is usually performed by a server administrator. For step-by-step details on how to get this done, please refer to this tutorial: “How to set up remote access via SFTP to a web server root directory on RHEL/CentOS/Fedora using key pairs” and this one: High-Stakes, High-Security LEMP Setup: Nginx with MariaDB/MySQL, and PHP 7.x on RHEL/Fedora/CentOS 7 with SELinux.
Step 3. Edit the settings of your site for SFTP access in Dreamweaver
Open the settings dialog for your Dreamweaver site with the command „Site > Manage Sites“. Select the site you want to edit and navigate to the Servers section.
Create a new server or select and edit an existing one.
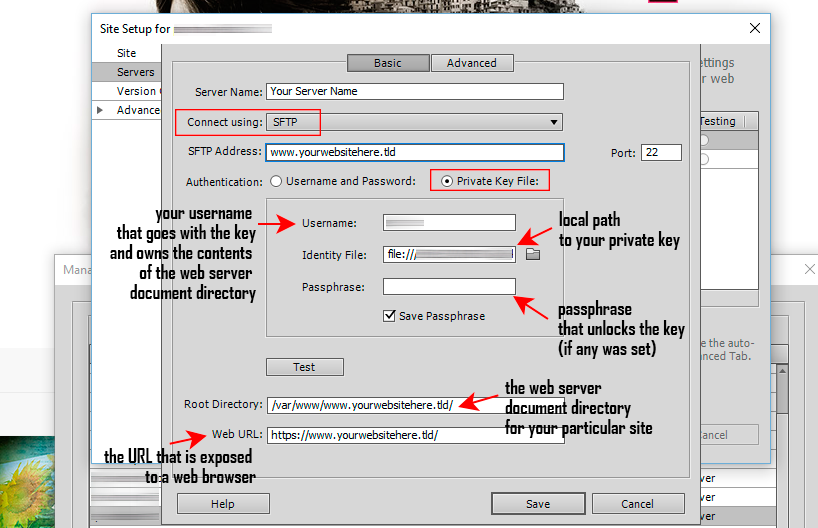
For SFTP access in Dreamweaver, enter the following information pertaining to your remote server:
- Connect using: SFTP;
- SFTP address: any host name that points (in its domain’s DNS configuration) to the instance you want to connect with; in most cases simply the host name associated with your web application such as www.domainname.tld, or the IP address;
- Authentication: Private Key File;
- Username: your user name, other than root, that grants you read and write access to the web server document directory tree and its contents (never use root or you will seriously wreck your remote installation, making your web directory inaccessible to your web server!!): this user should be the website owner;
- Identity File: your private key for authentication;
- Passphrase: the passphrase that unlocks the key (empty by default, so when prompted for a passphrase, simply hit Enter);
- Root Directory: the web server root directory you are connecting to (the example below shows a typical NGINX web directory location);
- Web URL: the URL of your site that would be accessible to a web browser (this should be an HTTPS address).

Step 4. Test your configuration
Once you have completed this setup, hit the Test button and wait fro Dreamweaver to connect to your EC2 instance.
Step 5. Troubleshoot SFTP connection problems in Adobe Dreamweaver
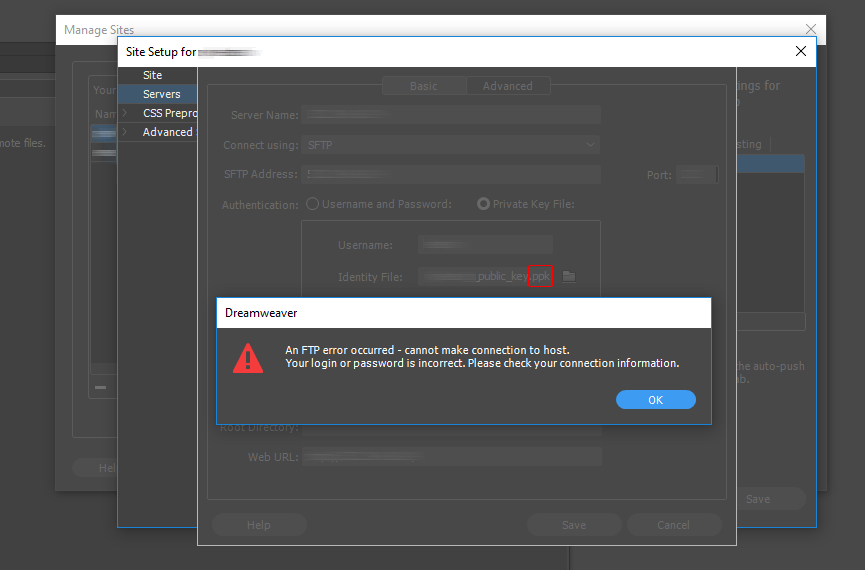
If you are getting an error message, look at these as potential culprits:
- the key you are attempting to use in your SFTP access in Dreamweaver is of the wrong type (for example a .ppk key in place of a .pem key)
- you are not using a passphrase to unlock a key which needs one (or the other way around)
- you are asking for a non-existing directory or one you are not allowed to access
- the server address and/or port number you entered do not match the real specs

Step 6. Success! Feel free to celebrate
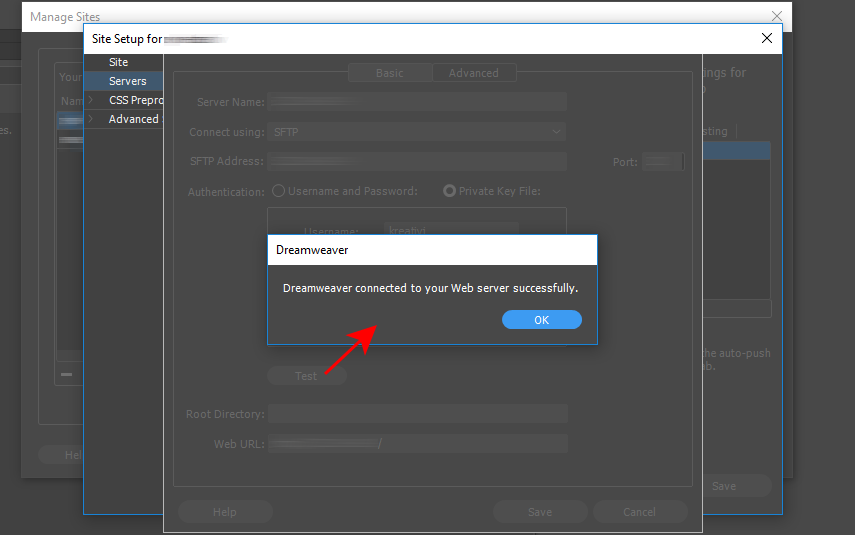
If everything worked well, you should see a message saying “Dreamweaver connected to your Web server successfully”.

Save your freshly confirmed settings for SFTP access in Dreamweaver and you are ready to go!


[…] update to this post explains How to Set Up Adobe Dreamweaver for Uploads to Amazon AWS EC2 without an FTP Account. 1. Set up your testing […]